 The most common type of XSS (Cross-Site Scripting) is source-based. It means that injected JavaScript code comes from server side to execute in client side.
The most common type of XSS (Cross-Site Scripting) is source-based. It means that injected JavaScript code comes from server side to execute in client side.
But there’s another main type, the DOM-based one, where injected malicious input does not come from server via reflected or stored means: XSS is generated in client side by native JavaScript code.
DOM-based XSS also has reflected and stored sub-types, pretty much like it’s counterpart, the source-based XSS. They are exactly the same, with reflected/stored being provided by browser itself via its JS engine and client side storage.
However, unlike in the simple request/response model, DOM-based XSS might involve a lot of analysis of code flow in order to catch it. It’s hard to spot this flaw for static and even dynamic analysis tools.
Sources and Sinks
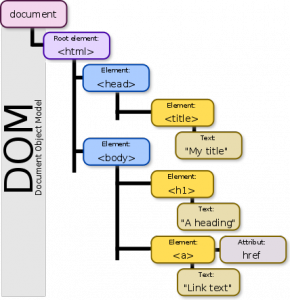
The DOM (Document Object Model) is the resulting program built over the HTML document received from server (source code) with JavaScript code. As you might know, that code comes embedded into the HTML document via script blocks and/or imported libraries. JavaScript code turns all HTML elements into objects and can manipulate them, altering the document in any possible way at run time.
We have almost the same XSS logic in client side as we have in server side: we need something responsible for the input and another for the output. In server side we have things like $_GET[“var”] or $_POST[“var”] for the input and echo or print commands for the output in PHP language to make our XSS situation arise.
In client side code we have sources and sinks. Think about sources as our inputs and sinks as our outputs. Sources are object properties like document.location, document.referrer, window.name and even the parameters of the URL (after being handled) like in server side XSS. The list is huge because everything can be manipulated by JavaScript and become a potential source of a sink.
So in order to get our study of DOM-based XSS easier let’s look first at the sinks because there are only 3 main cases. Below is a page to demonstrate them. If you are experienced enough with XSS or just want to train yourself, stop this reading right now and XSS them following our #hack2learn principle.
https://brutelogic.com.br/tests/sinks.html
The 3 Sinks
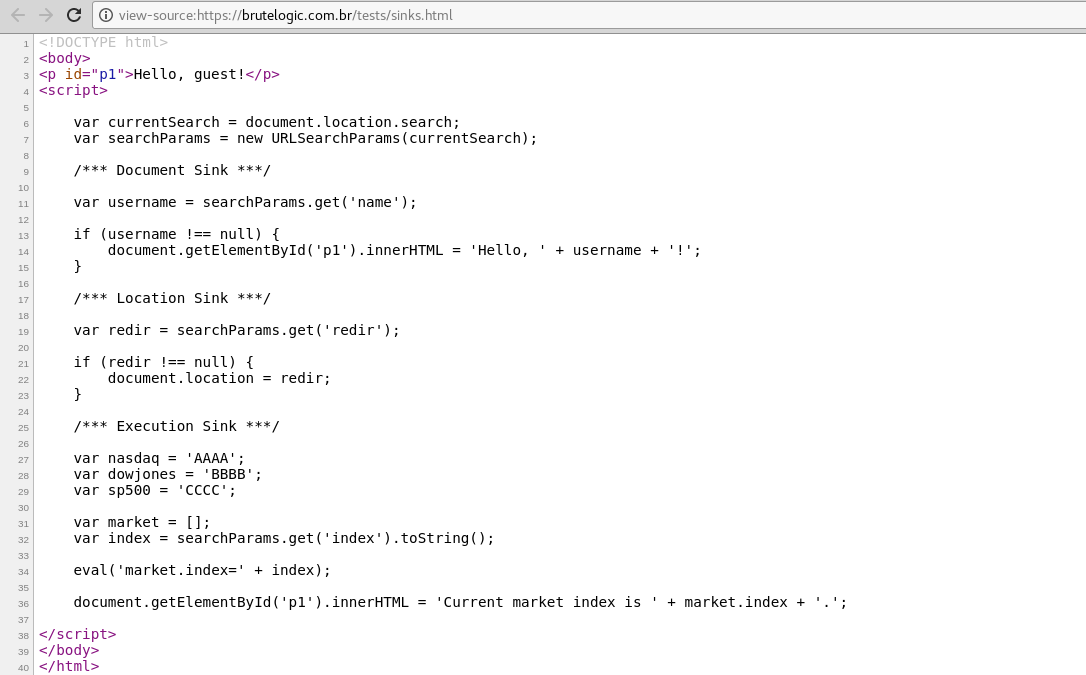
In our demonstration page, we have the following source code:
It has only one element, a paragraph which is dynamically updated by the native JavaScript code in the only script block of the page. There are no imports, no libraries. All 3 cases are highlighted by means of 3 lines of comments to define where the snippet of code responsible for each one of them starts.
Before the first case, Document Sink, our code starts with the API to make possible to handle the value of URL parameters: after taking the search property of document’s location (which itself is property of document) we then create a new object implementing URLSearchParams.
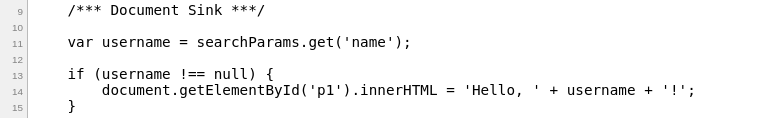
Document Sink
In the Document Sink, the native JavaScript code updates the current document with data controlled or provided by attacker. It makes possible the insertion in the DOM of a whole new HTML tag with javascript code or a new attribute which might be an event handler with JS code.
The value of URL parameter “name” gets stored in “username” variable for later use in an update of the document. If that variable is not null, the paragraph element is updated with the content “Hello” plus the content provided in the URL via “name” parameter. That makes possible for an attacker to insert HTML code with:
https://brutelogic.com.br/tests/sinks.html?name=<img+src+onerror=alert(1)>
Important to note here is the fact that classic “<script>alert(1)</script>” won’t work. Also several other XSS vectors because it’s a DOM insertion not a simple source reflection. Just a few will work like the one provided above.
Document Sink can appear in many ways: with innerHTML and outerHTML element properties, with document.write(), document.writeln() functions and any other way provided by JavaScript libraries to update an element or the document.
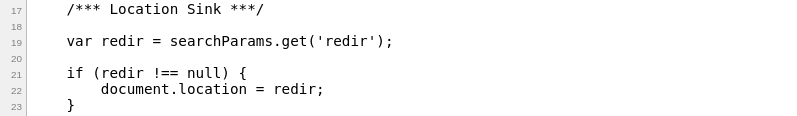
Location Sink
In the Location Sink, the native JavaScript code updates the location of the document with data controlled or provided by attacker. In this way, it’s possible to use an interesting feature of modern browsers: the JavaScript pseudo-protocol.
By taking the value of “redir” parameter the code above makes possible to redirect the browser to another address, loading another document. If we use a site we control, it would be of no use to attack a target application, since we would be out of context.
But by using the JavaScript pseudo-protocol, which is a way to run JavaScript code directly into the address bar of browsers, it’s possible to run code over the current document and its context.
https://brutelogic.com.br/tests/sinks.html?redir=javascript:alert(1)
In the past, data URI was used to replace that trick when “javascript” keyword was flagged by application filters and WAFs (Web Application Firewall). But now modern browsers provide a blank context for JS execution or don’t even allow the navigation anymore as a security measure.
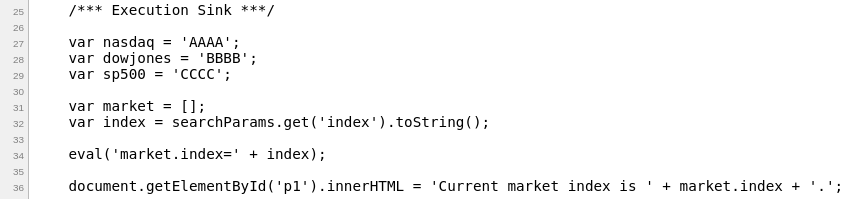
Execution Sink
In the Execution Sink, the native JavaScript code updates its own code flow with data controlled or provided by attacker.
Usually evaluation sinks make part of big and complex code so above we will see a very simple one: there are 3 variables, one for each major stock index: Nasdaq, Dow Jones and S&P 500. Let’s not consider that their values would come from a database in a real application, so they are not constantly changing.
The “market” object is created. After getting from URL the value of “index” parameter (to know which index to look for) we try to ensure it’s a string with toString() conversion (just a silly way to try to avoid the outcome). Then our code creates in the object “market” the property “index”, dynamically, with “eval” function. Finally, the current value of the queried index is displayed in the paragraph.
An attacker can simply XSS this by providing the JS code he/she wants to run:
https://brutelogic.com.br/tests/sinks.html?index=alert(1)
Because that code will go straight to evaluation, it’s simple like that. In real world applications, most probably it will require passing some test or assignment according to code flow in order to reach the flawed point.
Other execution sinks besides “eval” are “setInterval” and “setTimeout” functions and template literals.
Those were the 3 sinks we should be aware of when looking for DOM-based XSS.
#hack2learn








 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet
You must be logged in to post a comment.